Seiteninhalte
Seiten werden in Statamic als übliche Sammlung interpretiert. Die Statamic Lösung von Datascale vereinfacht das Bearbeiten von Seiteninhalten durch den Einsatz von sogenannten "Blöcken". Diese Blöcke ermöglichen es Ihnen, verschiedene Inhaltsarten zu jeder Seite hinzuzufügen und zu organisieren. Diese sind beispielsweise Heros, Karten, Textelemente usw.
Inhalte bearbeiten
Einen Block einer Seite in Statamic zu erstellen/bearbeiten, ist ein einfacher und intuitiver Prozess. Hier sind die grundlegenden Schritte, wie Sie vorgehen können:
- Anmelden im Control Panel
Zuerst melden Sie sich am Control Panel von Statamic an. Das ist die Benutzeroberfläche, über die Sie Ihre Website verwalten. Siehe In Statamic anmelden.
- Navigieren Sie zur Seite
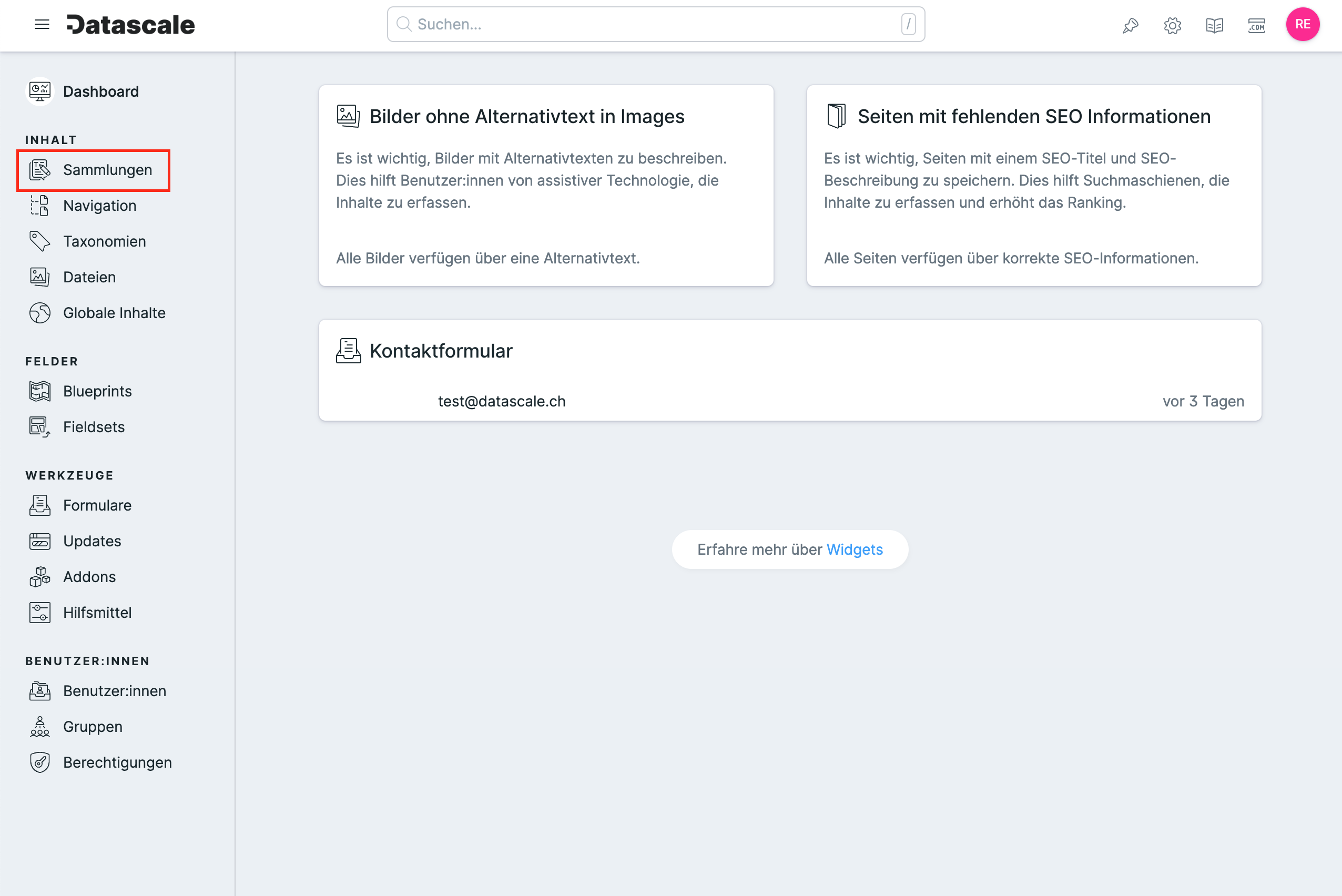
Wählen Sie die Sammlung "Seiten" über die Navigation aus.

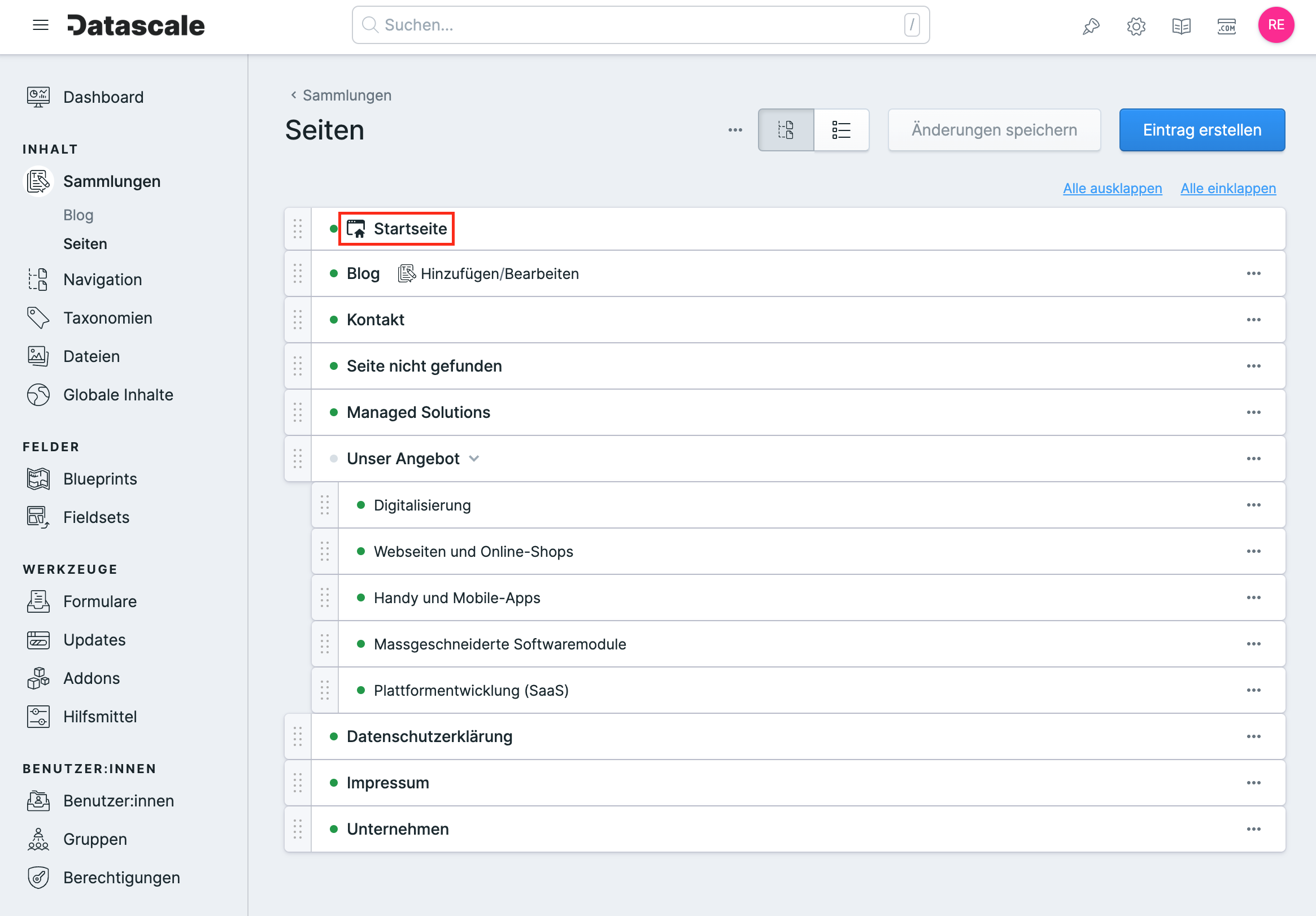
Klicken Sie auf die Seite, welche bearbeitet werden soll.

- Inhaltsbearbeitung
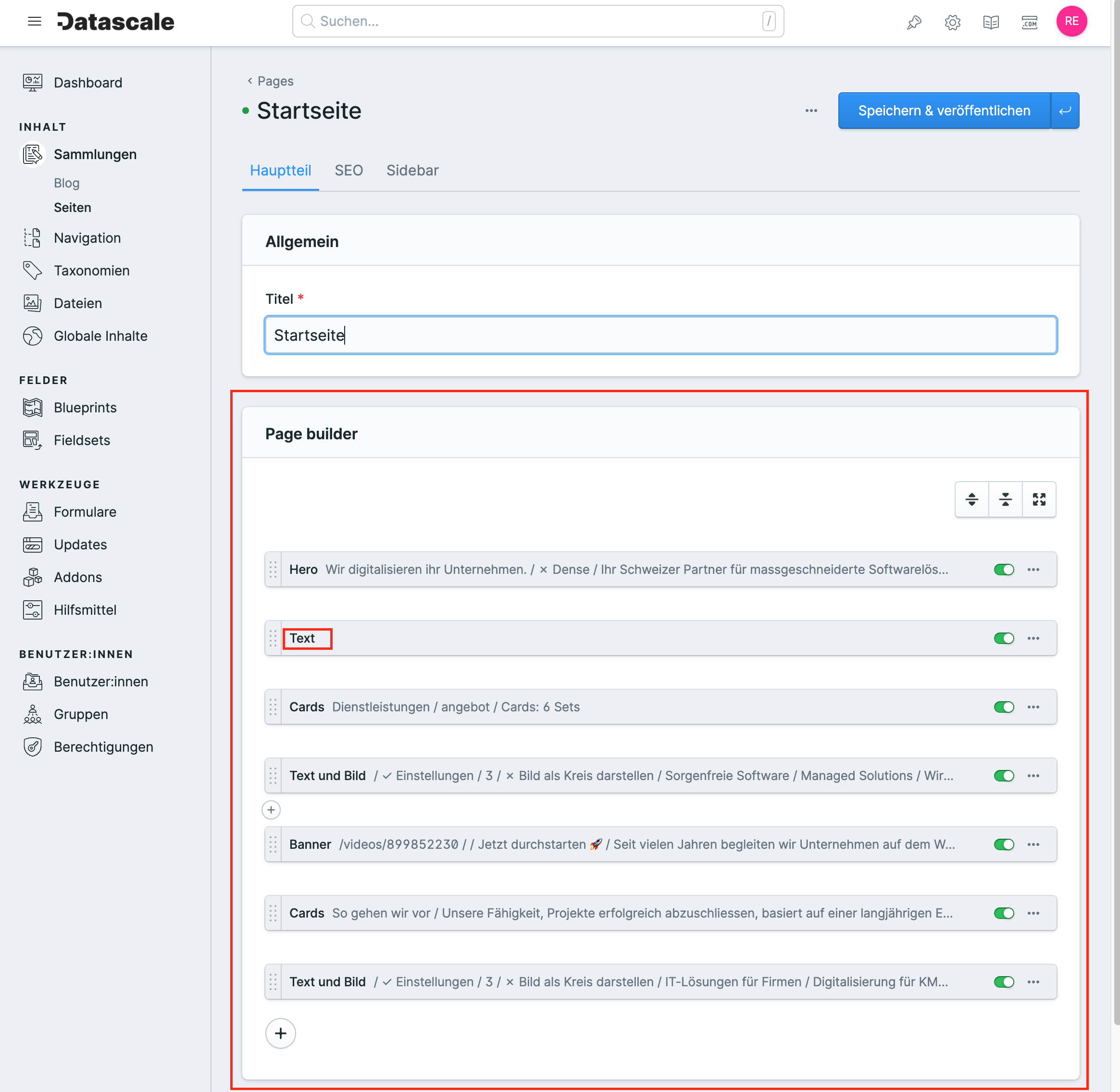
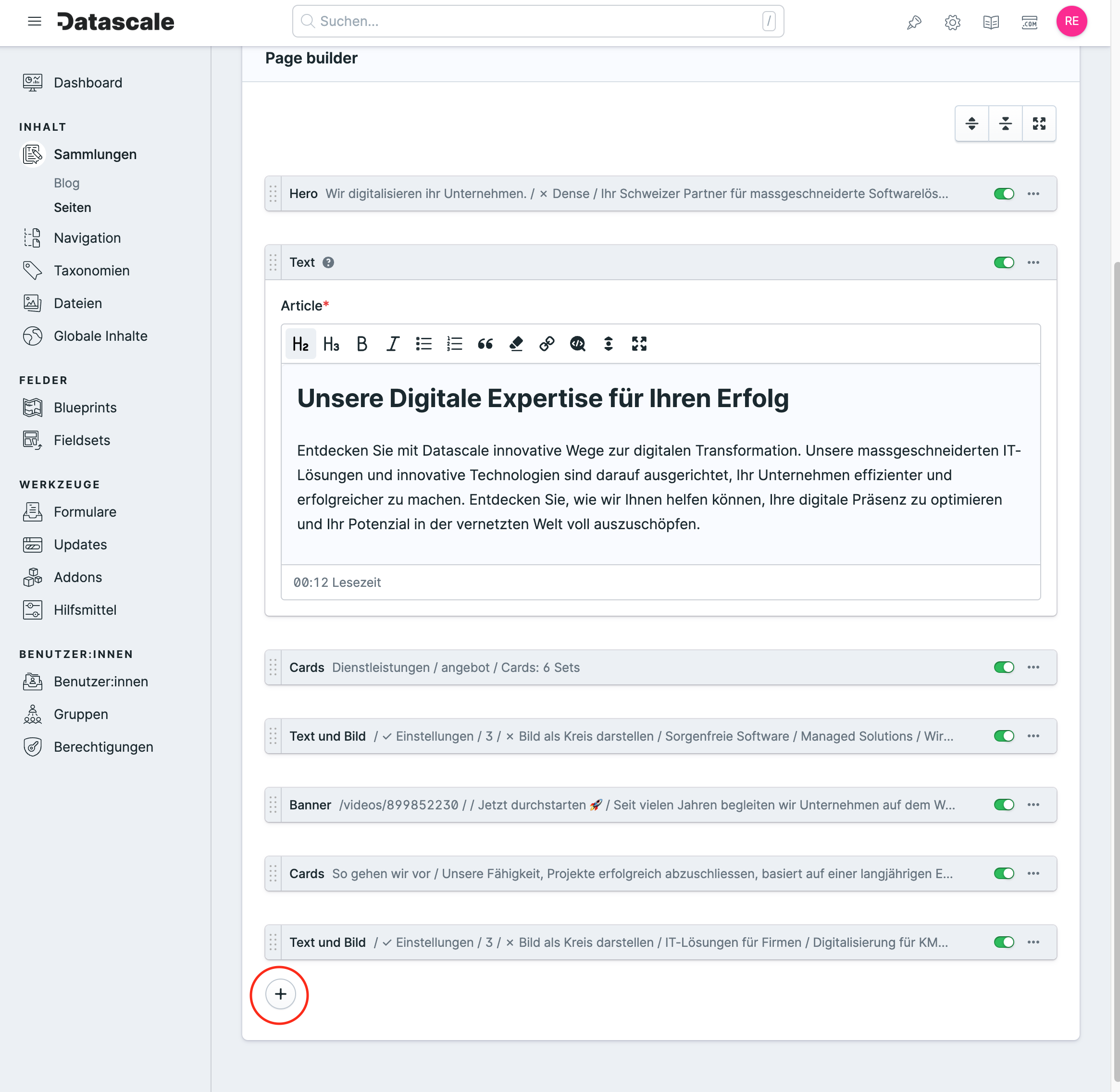
Wählen Sie innerhalb der Schaltfläche "Page builder" den Block an, welchen Sie ändern möchen. Passen Sie die Inhalte gemäss Ihren Vorstellungen an.

Hinweis
Neue Blöcke können mit der "+"-Schaltfläche hinzugefügt werden.

- Eintrag speichern und veröffentlichen
Nachdem Sie alle notwendigen Informationen eingetragen haben, können Sie den Eintrag speichern.
Anker
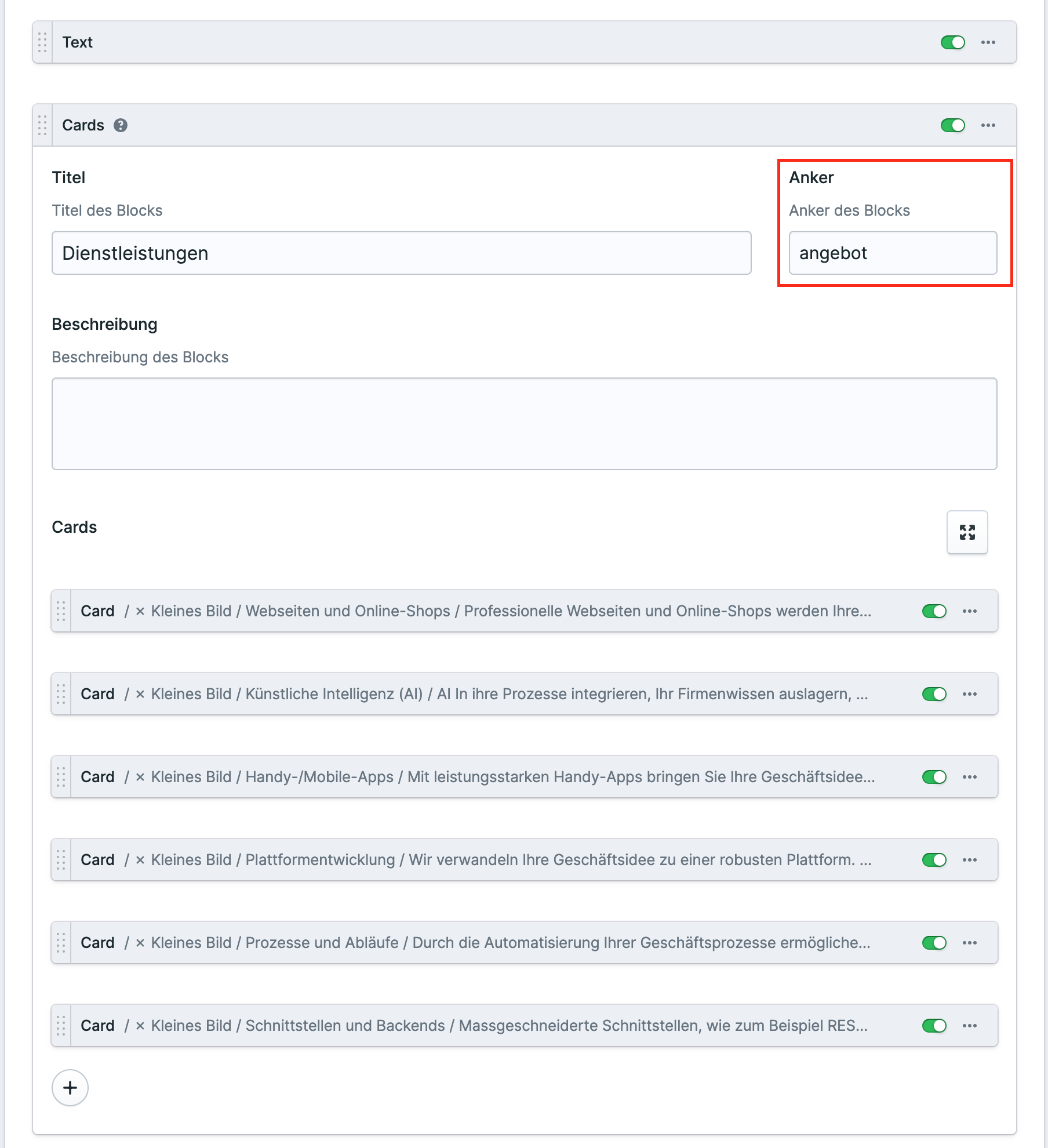
Anker-Tags sind interne Link-Elemente auf Webseiten, die das automatisierte Scrollen zu bestimmten Blöcken ermöglichen. Um einen Anker zu erstellen, fügt man den Ankerwert (z.B. "name-des-ankers") zu einem Block der Seite hinzu. Durch das Anhängen von #name-des-ankers an das Ende der URL scrollt der Benutzer beim Aufrufen der Seite automatisch zum entsprechenden Block.
Benutzerfreundlichkeit erhöhen
Diese "Scroll to Anchor"-Funktionen erhöhen die Benutzerfreundlichkeit signifikant, insbesondere auf langen Webseiten, indem sie es Nutzern erleichtern, schnell zu relevanten Informationen zu gelangen.
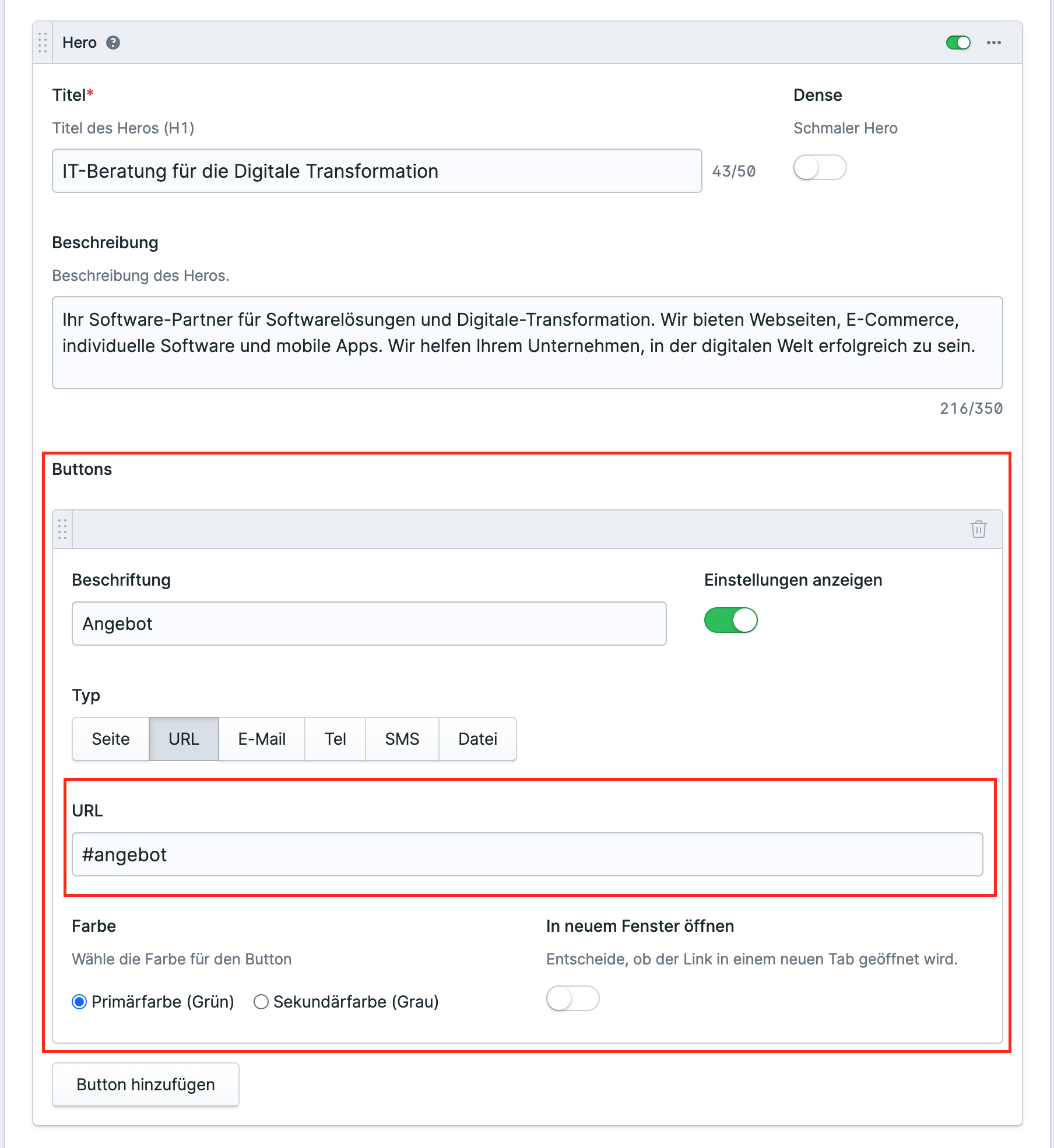
So können Bsp. Buttons bei einem Hero einer Seite hinzugefügt werden, welche auf die Url #name-des-ankers verweisen.
Beispiel


Resultat